photoshop中用置换处理文字的新技巧
前面有一文章叫做用置换方法处理文字,这里又发现一个新的技巧。假如
置换所用的图片:

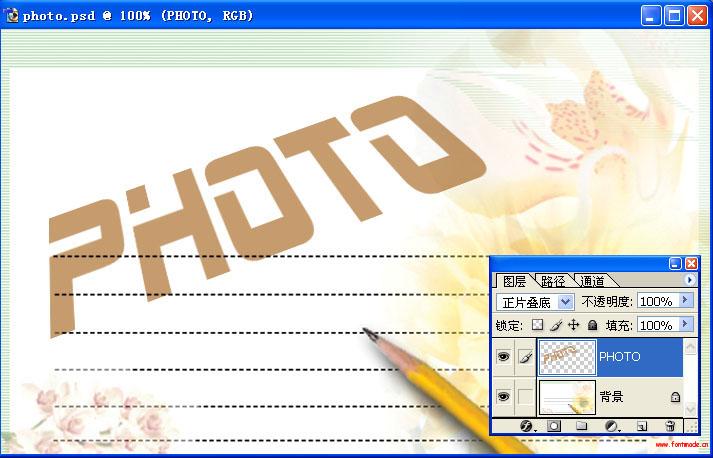
要运用滤镜的文字:

执行“置换”滤镜,参数默认。得到下图的效果。
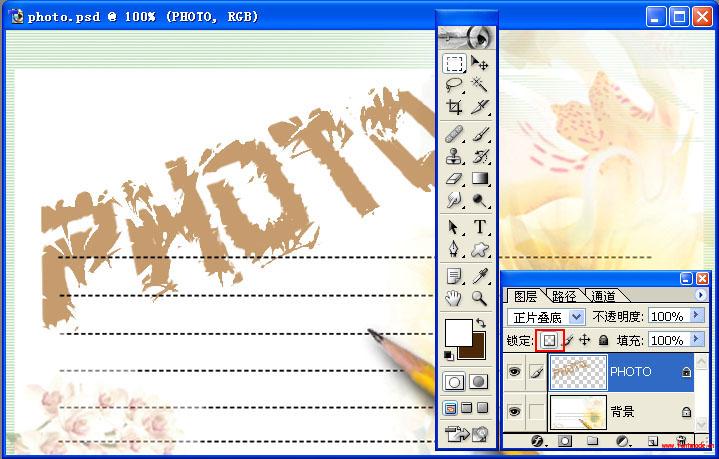
在这个效果的基础上,我们将 “背景色”设置成为深棕色,并单击文字图层的 “锁定透明象素”按钮。

#p#副标题#e# 置换处理文字的新技巧2
按快捷键Ctrl+F执行上一步滤镜操作,得到如图 类似 立体阴影的效果。
深色部分正好是 背景色。我不知道为什么是背景色,可能是“置换”滤镜本身的计算规则吧。

运用上面的 “锁定透明图层”的方法,可以得到很多类似的 有立体感觉的 字体。
如图, 右下角是 置换使用的 源文件。
如图, 右下角是 置换使用的 源文件。

又比如这张

这样一来,假如我们在前面不把“背景色”设置为深色呢?设置为比底色还浅的颜色呢?甚至白色或者其它色调呢?效果又会如何呢?
请大家自己去尝试吧。